Gördüğüm kadarıylada herkesin ortak noktası Google Chrome ‘de olmayan Google Toolbar ve pluginleri…
Hatta birçok kullanıcı sırf Google Toolbar olmadığı için ( Aslında var Chrome’nin içine gömülü çubuk olarak yok.) Yada Plugin desteği olmadığı için tekrar Mozilla Firefox’a yada Microsoft Internet Explorer’e geri dönüş yapıyor. Peki Google Chrome Plugin desteği olmayacak mı ? Sanırım Google bize süpriz yapıcak… Tabi tahminimce Plugin desteğini ileride Tam sürümünde gerçekleştirecek..!
Gelelim konumuza…
Chrome adres satırımızın altında YER İMLERİ ÇUBUĞU mevcut bu çubuğu kullanarak Google Toolbar yapacağız. Artık Chrome niz tam istediğiniz gibi olacak..
Peki Google Toolbar’ı Yer imleri çubuğuna nasıl ekleyeceğiz ?
Aşağıda yayınlayacağım kodları Yer imleri çubuğunuzu sağ tıklayıp sayfa ekle yapıp kodu yapıştırırsanız. Araç çubuğumuz oluşturulmuş olacaktır. Artık Google Chrome tarayıcınızda Google Toolbar özelliklerini eklemiş olacağız. Gerisi size kalmış…
1. Google Cache Butonu:
Google toolbar’ımızdaki Google Chache butonu ile sayfanın Google’ye alınmış önbellek görüntüsünü görmekteyiz.
KOD :
javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,”$1″);location.href=”http://www.google.com/search?q=cache:”+escape(a);})())
Bu kodu seçiyoruz sağ tıklayıp kopyala yapıyoruz. Daha sonra Hızlı erişim çubuğumuzda sağ tıklayıp SAYFA EKLE ‘ye geliyoruz. Açılan pencerede ADI kısmına “Önbellek” yazıyoruz. URL kısmına kodumuzu yapıştırıyoruz.
Aşağıdaki resimlerde nasıl yapacağınızı gösterdim.
Gördünüz mü olay çok basit. Kodu kopyalıyoruz, yer imleri çubuğumuzda sağ tıklayıp SAYFA EKLE seçiyoruz. Adına ismini yazıp URL kısmına kodu yapıştırıyoruz. Tamam dedikten sonra butonumuz hazır hale geliyor. Şimdi diğer özelliklerin kodlarını vereyim.
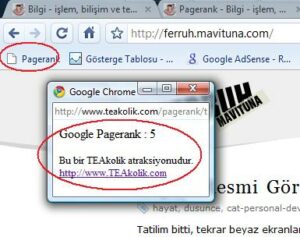
2. Google Pagerank Butonu:
Sayfaların Google Pagerank değerini belirtir.
KOD:
javascript:void(window.open(“http://www.teakolik.com/pagerank/teakolik.php?url=”+escape(location.href), “TEAkolik.com”,”width=200,height=120,top=0,left=0,location=0″))
3. Google Link Butonu:
KOD:
javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,”$1″);location.href=”http://www.google.com/search?q=link:”+escape(a);})())
4. Google Site Butonu:
KOD:
javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,”$1″);location.href=”http://www.google.com/search?q=site:”+escape(a);})())
5. Google Info Butonu:
KOD:
javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,”$1″);location.href=”http://www.google.com/search?q=info:”+escape(a);})())
6. Youtube Video Kaydet Butonu:
Buda benden sizlere Youtube Videolarını yüklemek için tıklamanız yeterli…
KOD:
javascript:window.location.href = ‘http://youtube.com/get_video?video_id=’ + swfArgs[‘video_id’]+ “&l=” + swfArgs[‘l’] + “&sk=” + swfArgs[‘sk’] + ‘&fmt_map’ + swfArgs[‘fmt_map’] + ‘&t=’ + swfArgs[‘t’];
7. Delicious Botunu:
KOD:
javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,”$1″);location.href=”http://del.icio.us/url/check?url=”+escape(a);})())
8. Technoarti Butonu:
KOD:
javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,”$1″);location.href=”http://technorati.com/search/”+escape(a);})())
9. Domain tools Butonu:
KOD:
javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,”$1″);location.href=”http://whois.domaintools.com/”+escape(a);})())





chrome icin bir toolbar yapilacagini zannetmiyorum. adres bar in kendisi zaten toolbar 🙂 chrome u kurarken belirlediginiz bir default arama motoru var. site adresini yazdiginiz kisma arama yapmak istediginiz kelimeleri yazin, otomatik olarak googleda arama yapilacak ve karsiniza cikacaktir. google in bu konudaki düsüncesini bilmiyorum ama bir toolbar yapacaklarini zannetmiyorum.
Полностью согласна!
paylaşım için teşekkürler
bunun calistigindan eminmisiniz ? bir screen shoot yapilsa iyi olur
Tekrar deneyiniz. Çalışıyor. Print Screen yapar eklerim. Tavsiyeniz için teşekkürler.
Bende hızlı erişim butonu yok yani sadce adres gırcegım yer var altında hıc bır sey yok sızce ne yapmmam lazım ?
Merhaba TEAkolik,
Google Chrome için site içinde bir yazıyı seçip sağ tıklayınca (mesela ingilizce-türkçe sözlük sitelerinde) arama yapacak bir eklenti biliyor musun?
Yazı seçip sağ tıklayınca “Google arama motorunda ‘…..’ terimlerini ara” benzeri bir şey..
çok çok tesekkürler, süper bir paylaşım olmuş.
Önbelleğe tıklayınca yine bu sayfya geliyor ne güzel 🙂
google chrome icin google toolbara gerek yok. adres barında kelimeleri yazdıgınız ve entera bastıgınızda google da arıyor zaten!
Chrome için pagerank toolbar yapabilirmiyiz
http://www.chromeplugins.org/google/chrome-tips-tricks/google-toolbar-chrome-50.html sayfasında da aynı şeyden bahsedilmiş ancak bu google toolbar ile aynı şey değil aslında. Yani google toolbar’da kelime çevirici filan gibi saha bir sürü şey var, şimdi bunların hepsi için ayrı ayrı jscript mi bulacağız? Yani yukarıdaki bahsedilen çözüm yeterince pratik değil henüz.